Font Awesome merupakan sebuah toolkit yang menyediakan berbagai icon yang dapat kamu pakai untuk mempercantik tampilan website yang sedang kamu bangun. Icon-icon pada font awesome ini berupa gambar vector yang dapat di atur dengan sesuai ukuran font sesuai yang kamu inginkan.
Dengan adanya icon-icon yang telah disediakan oleh Font Awesome mempermudah Front-End developer, karena front-end developer tidak lagi perlu membuat iconnya sendiri sehingga dapat membantu front-end lebih cepat dalam membuat suatu website.
Baiklah berikut merupakan cara instal font awesome di project Vue Js 3 :
Instalasi Font Awesome
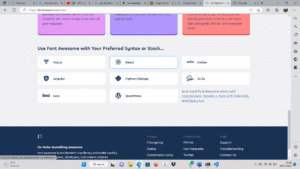
- Langkah pertama, Masuk ke halaman website Font Awesome .
- Langkah Kedua, Setelah kamu masuk di halaman resmi Font Awesome scroll ke bawah dan klik pada menu Vue.js

- Langkah Ketiga, Buka terminal pada file project yang kamu buat untuk menginstal font awesome di dalam project yang sedang kamu buat.

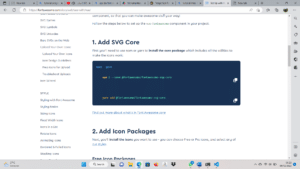
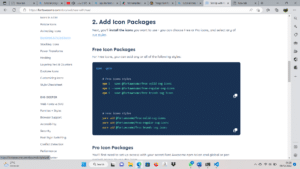
- Langkah Keempat, untuk yang pertama kamu dapat menginstall Add SVG Core dengan menyalin syntax yang telah disediakan font awesome.

- Langkah Kelima, Salin Kode syntax tersebut dan install di terminal project kamu

- Langkah Keenam, Setelah berhasil menginstall svg-core nya, selanjutnya install Add Icon Packages

- Langkah Ketujuh, install ketiga syntax tersebut dalam project kamu untuk menambahkan icon-icon yang menarik

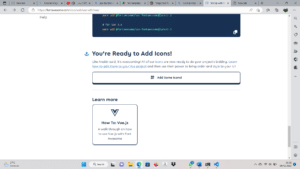
- Langkah Kedelapan, setelah semuanya terinstal selanjutnya kamu dapat scroll kebawah dan klik pada tombol Add some icon untuk mengimport font awesome yang telah kamu install ke dalam project yang kamu buat.

Import To Project
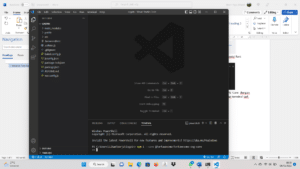
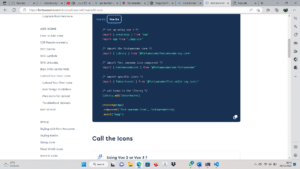
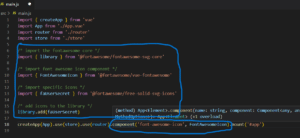
- Langkah kesembilan, selanjutnya untuk dapat digunakan di dalam project yang sedang kamu buat kamu harus mengimport syntax font awesome terlebih dahulu pada main.js agar dapat dipakai, perlu di perhatikan untuk mengimport syntax tersebut kamu harus menyesuaikan versi vue yang kamu gunakan namun pada saat ini menggunakan Vue 3.

- Langkah Kesepuluh, kemudian import syntax tersebut pada main.js seperti gambar di bawah ini :

Sekarang kamu berhasil untuk menggunakan Font Awesome di project kamu dan kamu dapat menggunakan banyak icon-icon yang tersedia pada font awesome. Sehingga dengan begitu kamu dapat mempercantik tampilan website yang kamu buat sesuai denga napa yang kamu inginkan.
Tidak Sulit bukan caranya untuk menggunakan font awesome ini, hanya mengikuti Langkah-langkah yang di atas kamu dapat menikmati icon-icon dari Font awesome.
Baiklah mungkin hanya itu yang dapat aku berikan, semoga tutorial install icon font awesome ini dapat bermanfaat bagi kamu dan jangan lupa staytune terus yah dan tunggu konten-konten kami selanjutnya ya!
 Copaster Portal Teknologi Yang Kamu Cari
Copaster Portal Teknologi Yang Kamu Cari 